- Published on
Code on The Go
- Authors

- Name
- Ailton Baúque (vybraan)
- @vybraan
In some situations, programming or modifying code may be necessary without access to a computer. This could occur during a competition or in the absence of a laptop or desktop computer. You may want to use a code editor which runs on a mobile device. Imagine if you had a full-featured development environment that you could use in all your current languages, at relatively large scale, and using most of the tools at your disposal. The recommended tool for developers is Termux, which is a versatile solution for different tasks. Having access to tools that can facilitate this process is important for developers.
To download this marvelous app, you can follow a guided tutorial here.
To set up our environment, we must install some development tools. First, update Termux and then upgrade it using the following commands:
pkg update && pkg upgrade
You will be presented with options. Please read them carefully and choose to accept or decline as you wish. Once you have made your decision, we can proceed.
As a developer, we require several tools, including Git, OpenSSH, Visual Studio Code, NodeJS, JDK, Python, PHP, GCC, .Net Core, and Vim, or any other preferred tools.
NOTE: I’ll be bloating and flooding my installation but be sure 👌 to install only what you’ll use.
VisualStudio Code
Because of its widespread popularity, the first application will be Visual Studio Code.
To access the internal storage
termux-setup-storage # To get access to internal storage
pkg update && pkg upgrade -y # Update and upgrade the packages
pkg install wget -y #Install wget
To ensure optimal performance of vscode, it is recommended to download and install a lightweight version of Ubuntu instead of directly installing it on termux. This is because there may be some issues with the latter option. Please note that this is a suggestion and not a requirement.
cd ~/ && pkg install wget openssl-tool proot -y && hash -r && wget https://raw.githubusercontent.com/EXALAB/AnLinux-Resources/master/Scripts/Installer/Ubuntu/ubuntu.sh && bash ubuntu.sh
Always if you want to start the ubuntu just type ~/start-ubuntu.sh
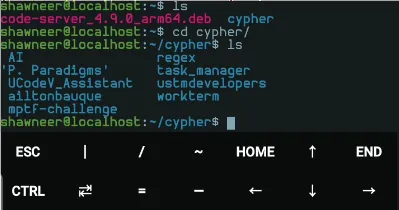
When over you’ll get something like:

Download and install Visual Studio Code Server from github/coder
$ apt update && apt upgrade
$ apt install wget
$ wget https://github.com/coder/code-server/releases/download/v4.9.1/code-server_4.9.1_arm64.deb
$ apt install ./code-server_4.9.1_arm64.deb
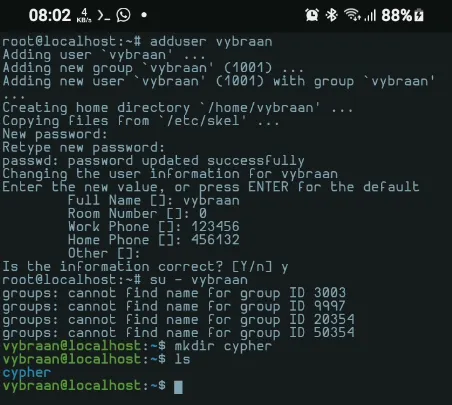
Create a new user and folder to hold your projects so that you are not always root.
$ adduser vybraan
$ su - vyraan
$ mkdir cypher

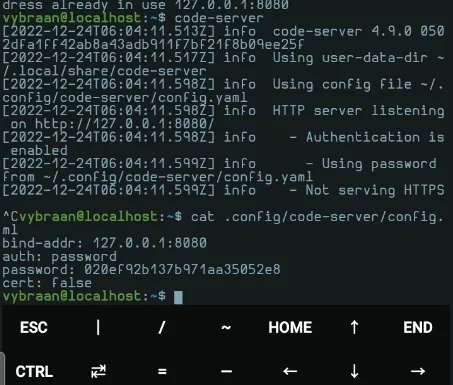
$ code-server # start code server
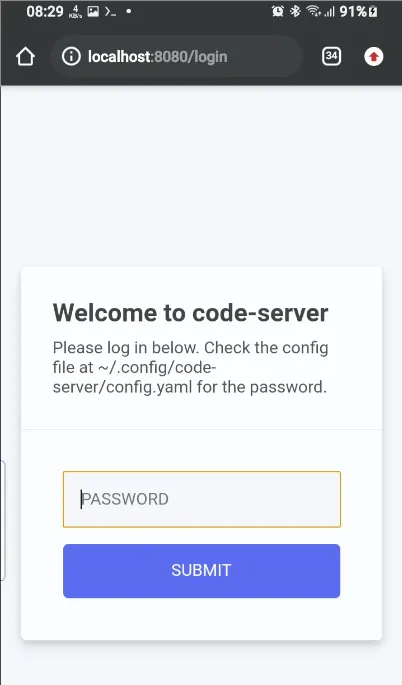
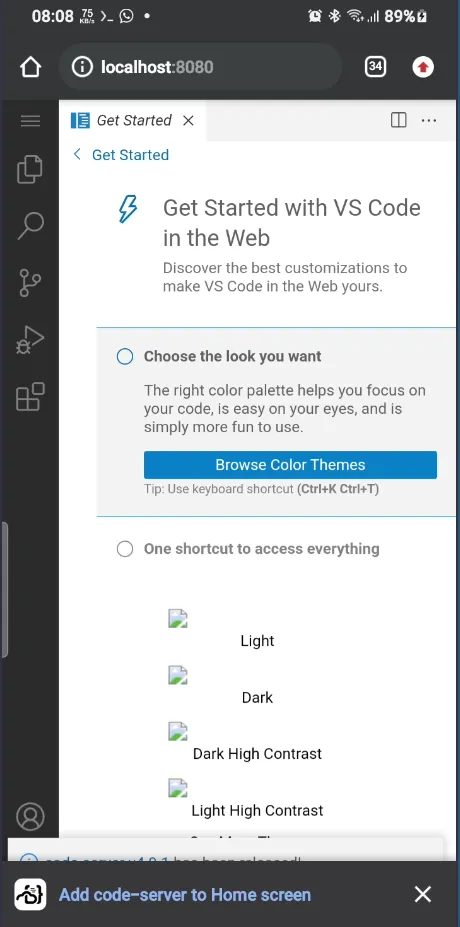
open your browser at 127.0.0.1:8080

The password is at ~/.config/code-server/config.yml

Type in the password and there’s your visual studio code.

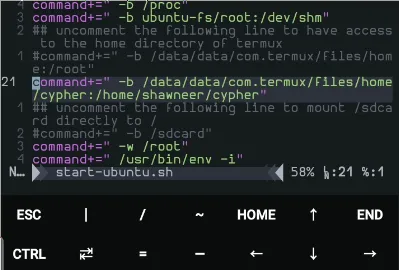
One thing, I like to keep my projects at home on my termux, not in the ubuntu box, you can do this by editing the start-ubuntu.sh file that you use to start ubuntu.
Add this line command+=" -b /data/data/com.termux/files/home/cypher:/home/shawneer/cypher" (cypher is your project folder on termux, shawneer is your username), make sure you do what suits you...

I now have access to my project folder on Home of Termux...

Git, Openssh, NodeJS, JDK, Python, PHP, GCC, Vim…
pkg install openjdk-17 python clang openssh nodejs git php neovim vim nano neofetch ncdu htop ranger zsh
Well, you get the point. Just install the things you want.
And you're good to go....
C#/ .Net Core
My phone's CPU architecture is aarch64 (so the arm64 version is the one I'll install, if yours is 32 choose 32). Go to the Microsoft site and choose the binary you want to download. I chose dotnet 7.
$ wget https://download.visualstudio.microsoft.com/download/pr/caa0e6fb-770c-4b21-ba55-30154a7a9e11/3231af451861147352aaf43cf23b16ea/dotnet-sdk-7.0.101-linux-arm64.tar.gz
$ mkdir -p $HOME/dotnet && tar zxf dotnet-sdk-7.0.101-linux-arm64.tar.gz -C $HOME/dotnet
$ export DOTNET_ROOT=$HOME/dotnet
$ export PATH=$PATH:$HOME/dotnet
...
Example: Developing a React app
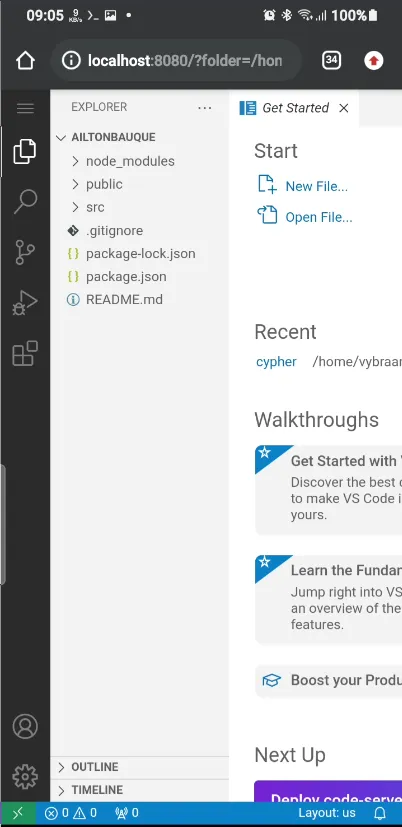
Now you have everything you need to start coding, in your termux home in your project folder ~/cypher
$ npx create-react-app ailtonbauque
$ cd ailtonabauque
$ npm start
Open a new termux session, start ubuntu and go to your user. Start vscode.
$ ~/start-ubuntu.sh
$ su - vybraan
$ code-server
To open vscode, go to your browser and go to 127.0.0.1:8080

Go to 127.0.0.1:3000 for your react app

...
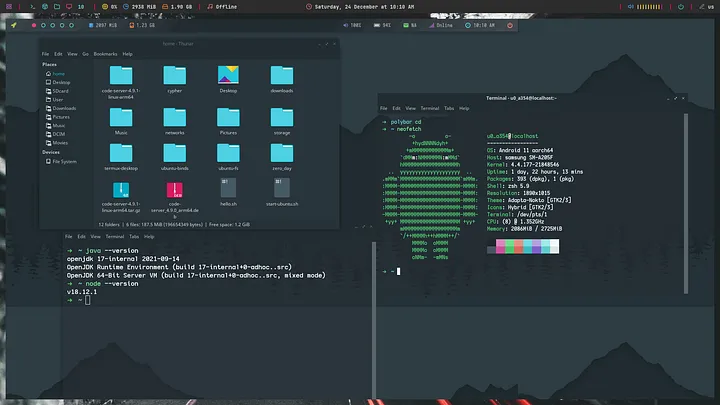
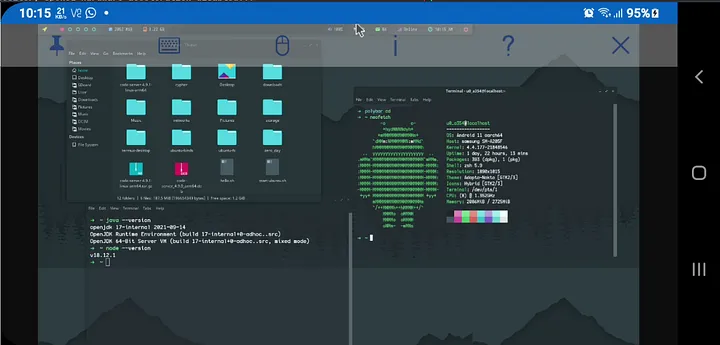
In addition, to bloat your installation even more, you could install Xorg and Openbox to get a DE, all via vnc. Just to show you how it works:
Overview of termux with GUI
Accessing my phone using VNC on my computer and the phone itself. You can do it from anywhere...


That’s all, see ya!