- Published on
ASP.NET Core (C#) on Linux.
- Authors

- Name
- Ailton Baúque (vybraan)
- @vybraan
Coding in C# on a Windows system is not essential, but it provides native support and the best development experience. With C#, you can write code from anywhere, including Linux, Android, and OS X. The lack of a suitable GUI IDE such as Visual Studio (although JetBrains Rider IDE is available) is one of the main drawbacks of coding in C# on Linux. In general, for basic tasks such as syntax highlighting, a simple extension for VS Code or plugins for Vim/Neovim can be used. Personally, I prefer to use Vim/Neovim with plugins.
Note: This has been done using dotnet 7
The first thing you will need to do is install the .NET SDK.
- Arch Linux
$ sudo pacman -s dotnet-sdk #To Install the lattest
$ sudo pacman -s dotnet6-sdk-6 #To Install the .net 6 sdk
- Ubuntu There are several installation options, here is one of them
$ sudo add-apt-repository universe
$ sudo apt-get install apt-transport-https
$ sudo apt-get update
$ sudo apt-get install dotnet-sdk-6.0
See the documentation for a general way to use dotnet-7.
$ mkdir -p $HOME/dotnet && tar zxf dotnet-sdk-7.0.302-linux-x64.tar.gz -C $HOME/dotnet
$ export DOTNET_ROOT=$HOME/dotnet
$ export PATH=$PATH:$HOME/dotnet
Test your installation

To create a new project you just do
dotnet new nameOfProject -o OutputFolder
For asp.net project you can create of various types, mvc, razor pages, blazor, webapi.
Let’s go with a simple mvc project without authentication
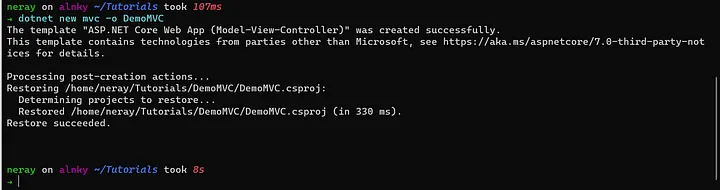
$ dotnet new mvc -o DemoMVC

To run the demo is:
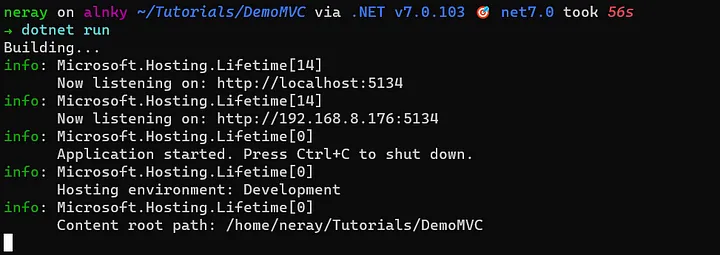
$ dotnet run
OR
$ dotnet watch run #to update the page realtime


Your first ASP. NET web app is now ready. Although there is not much to show yet, Visual Studio’s “Reverse Engineering” feature allows easy scaffolding with just a few clicks, making it even more enticing.
On Linux, there are some differences to be aware of. The terminal is your ally, and using the dotnet command line interface (CLI) tool with its options is a standard practice. To be able to scaffold controllers and views out of the box, it’s necessary to install some dependencies. On Visual Studio, the aspnet code-generator is automatically installed.
It is recommended to install this tool globally, as it will be necessary for future projects.
dotnet tool install -g dotnet-aspnet-codegenerator
Other needed packages
$ dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design
$ dotnet add package Microsoft.EntityFrameworkCore.Design
$ dotnet add package Microsoft.EntityFrameworkCore.Sqlite
$ dotnet add package Microsoft.EntityFrameworkCore.SqlServer
$ dotnet add package Microsoft.EntityFrameworkCore.Tools
If a different database provider is being used, it must be installed. Let’s generate a basic model in the models directory, enabling us to scaffold it.
namespace DemoMVC.Models;
using System;
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public DateTime CreatedAt { get; set; }
}
Create the database context and all on the Data folder
using Microsoft.EntityFrameworkCore;
using DemoMVC.Models;
namespace DemoMVC.Data;
public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options)
: base(options)
{
}
public DbSet<Product> Products { get; set; }
}
Se the connection string on your app settings, ill be using SQLite as an example
{
"ConnectionStrings": {
"DefaultConnection": "DataSource=app.db;Cache=Shared",
"AnotherDBConection": "Server=(localdb)\\mssqllocaldb;Database=demo;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Add services to the container
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection") ?? throw new InvalidOperationException("Connection string 'DefaultConnection' not found.");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlite(connectionString));
scaffold, we will be using aspnet code generation, feel free to play with the options
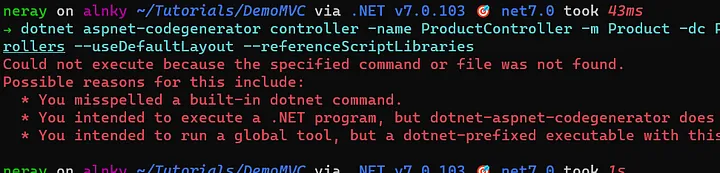
dotnet aspnet-codegenerator controller -name ProductController -m Product -dc ProductContext --relativeFolderPath Controllers --useDefaultLayout --referenceScriptLibraries
It might return some error if the path is not working correctly.

So I advice to use Full path to the asp-gen application, usually like this
$HOME/.dotnet/tools/dotnet-aspnet-codegenerator
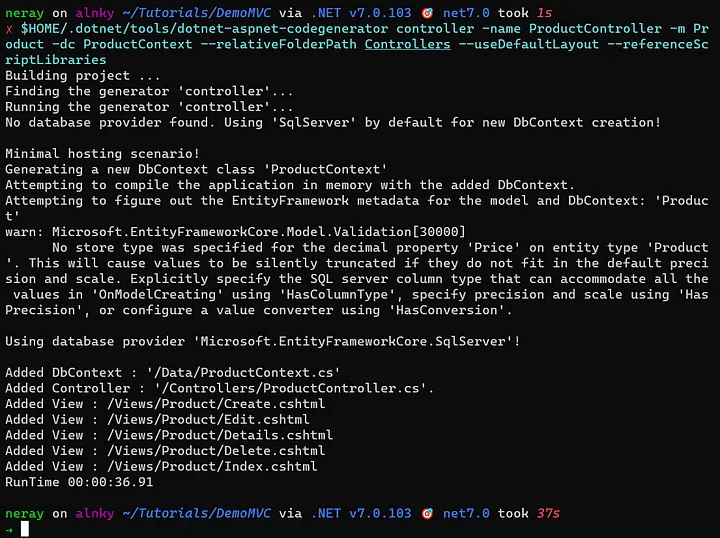
run the full command and you will get something like this

the views are all set, now create the migrations and update the database specifying the context if you have many. Be sure to install dotnet-ef tool (entity framework tool).
dotnet tool install --global dotnet-ef
dotnet ef --version
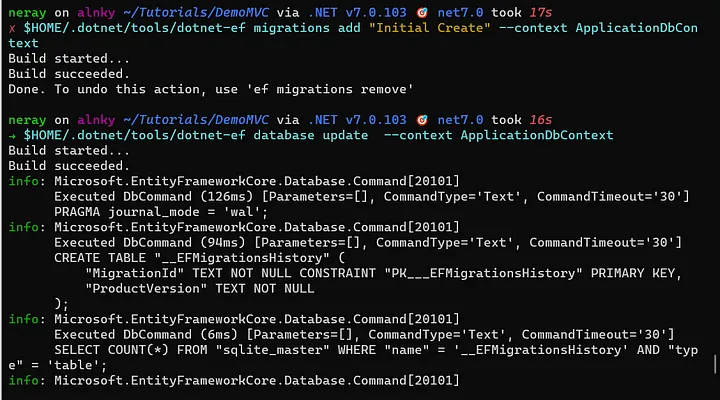
dotnet ef migrations add "Initial Create" --context ApplicationDbCon
text
dotnet ef database update --context ApplicationDbContext
If it doesn't work, use the full path

When you see the succeed and the matrix effect there, it is all set, you’ve accomplish the Reverse Engineering on Linux.
Run the app and you’ll see, new views, with some options to do with the product.
That’s all, see ya!